Código
from tkinter import *
from tkinter import messagebox
from pymongo import MongoClient
from PIL import Image
import time
timehora= time.strftime("%H:%M:%S")
fecha= time.strftime("%d-%m-%Y")
def SumMul():
try:
_e0= int(v0.get())
_e0=_e0*.50
_e1 = int(v1.get())
_e1 = _e1 * 1
_e2 = int(v2.get())
_e2 = _e2 * 2
_e3 = int(v3.get())
_e3 = _e3 * 5
_e4 = int(v4.get())
_e4 = _e4 * 10
_e5 = int(v5.get())
_e5 = _e5 * 20
_e6 = int(v6.get())
_e6 = _e6 * 50
_e7 = int(v7.get())
_e7 = _e7 * 100
_e8 = int(v8.get())
_e8 = _e8 * 200
_e9 = int(v9.get())
_e9 = _e9 * 500
hora = time.strftime("%H:%M:%S")
fecha = time.strftime("%d-%m-%Y")
_e10= _e0 + _e1 + _e2 + _e3 + _e4 + _e5 + _e6 + _e7 + _e8 + _e9
messagebox.showinfo("El resultado es", _e10)
conexion(_e0,_e1,_e2,_e3,_e4,_e5,_e6,_e7,_e8,_e9,_e10,fecha,hora)
except ValueError:
messagebox.showerror("Introduce un numero entero")
def conexion(_e0,_e1,_e2,_e3,_e4,_e5,_e6,_e7,_e8,_e9,_e10,fecha,hora ):
client = MongoClient('localhost', 27017)
db = client['store'] # me conecto con la bd store
# collection = db['empleados']
document = {"Fecha ultimo corte: ":fecha,"Hora del ultimo corte:": hora,
"Moneda_50":_e0 , "Moneda_1": _e1, "Moneda_5": _e2,
"Moneda_10": _e4, "Monedo_20":_e5, "Billete_50": _e6,
"Billete_100":_e7, "Billete_200":_e8, "Billete_500":_e9,
"Total_dia:":_e10,}
_id = db['corte_dia'].insert(document)
print (id)
return
#elimina los datos de las cajatexto
def eliminar():
v0.delete(0)
v0.get()
v1.delete(0)
v1.get()
v2.delete(0)
v2.get()
v3.delete(0)
v3.get()
v4.delete(0)
v4.get()
v5.delete(0)
v5.get()
v6.delete(0)
v6.get()
v7.delete(0)
v7.get()
v8.delete(0)
v8.get()
v9.delete(0)
v9.get()
messagebox.showinfo("Borrado exitoso", "Ya puedes ingresar el corte nuevo")
def exit():
exit()
v=Tk()
v.title(" \t \t \t \t \t \t \t CAJERO \t \t \t \t \t \t \t \t \t ")#titulo
v.geometry("800x533")
imagen=PhotoImage(file="tienda.gif")#llamamos a la imagen
fondo=Label(v,image=imagen).place(x=0,y=0)#visualizamos la imagen como fondo
vp = Frame(v)
vp.config(bg="#E9D60D")#color al contenido de la caja
v.iconbitmap("C:\PyCharm 2020.2.1\cashier2_116573.ico")#agregue icono
vp = Frame(v)
vp.grid(column=0, row=0, padx=(50,50), pady=(10,10))
vp.columnconfigure(0, weight=1)
vp.rowconfigure(0, weight =1)
vp.config(bd=10)
list= Listbox(vp, width=10,borderwidth=2,selectborderwidth=1)
list.insert(1,"Fecha:",fecha)
list.insert(2,"Hora:",timehora)
list.grid(row=1, column=1, pady="1", padx="2",)
ET0=Label(vp,text="MONEDAS",font=("verdana",9))
#agregue estilo de letra y tamaño
ET0.grid(column=2, row=2)
e0=Label(vp,text="0.50")
e0.grid(column=1, row=3)
e1=Label(vp,text="1.00")
e1.grid(column=1, row=4)
e2=Label(vp,text="2.00")
e2.grid(column=1, row=5)
e3=Label(vp,text="5.00")
e3.grid(column=1, row=6)
e3=Label(vp,text="10.00")
e3.grid(column=1, row=7)
v0 = ""
v0 = Entry(vp, width=5, textvariable=v0)
v0.grid(row=3, column=2)
v1 = ""
v1 = Entry(vp, width=5, textvariable=v1)
v1.grid(row=4, column=2)
v2 = ""
v2 = Entry(vp, width=5, textvariable=v2)
v2.grid(row=5, column=2)
v3 = ""
v3 = Entry(vp, width=5, textvariable=v3)
v3.grid(row=6, column=2)
v4 = ""
v4 = Entry(vp, width=5, textvariable=v4)
v4.grid(row=7, column=2)
ET1=Label(vp,text="BILLETES",font=("verdana",9))#agrege tamaño y letra
ET1.grid(column=2, row=9)
e4=Label(vp,text="20.00")
e4.grid(column=1, row=11)
e5=Label(vp,text="50.00")
e5.grid(column=1, row=12)
e6=Label(vp,text="100.00")
e6.grid(column=1, row=13)
e7=Label(vp,text="200.00")
e7.grid(column=1, row=14)
e8=Label(vp,text="500.00")
e8.grid(column=1, row=15)
v5 = ""
v5 = Entry(vp, width=5, textvariable=v5)
v5.grid(row=11, column=2)
v6 = ""
v6 = Entry(vp, width=5, textvariable=v6)
v6.grid(row=12, column=2)
v7 = ""
v7 = Entry(vp, width=5, textvariable=v7)
v7.grid(row=13, column=2)
v8 = ""
v8 = Entry(vp, width=5, textvariable=v8)
v8.grid(row=14, column=2)
v9 = ""
v9 = Entry(vp, width=5, textvariable=v9)
v9.grid(row=15, column=2)
b = Button(vp, text="TOTAL", command=SumMul,activebackground="#B4D441",
bd=9,cursor="hand1",relief="groove")
#activebackground= activar un color al hacer clic en el boton
#db= es el ancho del borde
#cursor=configura el cursor en etiquetas o botones
#relief= estilo de bordes undidos
b.grid(row=20, column=1, padx=(20, 20), pady=(20, 20))
b.configure(background='#F8BE98')#color al boton
bn = Button(vp, text="SALIR", command=exit,activebackground="#B4D441",
bd=9,cursor="hand1",relief="groove")#cree el boton salir
bn.grid(row=20, column=2, padx=(20, 20), pady=(20, 20))
bn.configure(background='#FA576A')#color
be = Button(vp, text="BORRAR", command=eliminar ,
activebackground="#B4D441",bd=9,cursor="hand1",relief="groove")
#cree boton borrar
be.grid(row=20, column=3, padx=(20, 20), pady=(20, 20))
be.configure(background='#BE92DB')#color
be.grid()
v.mainloop()
__________________________________________________________________________________________________________________________________________________________________
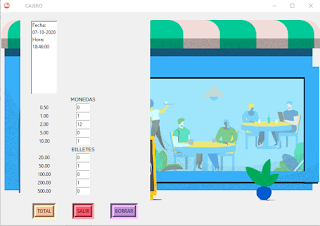
Salida de pantalla
Botton "TOTAL"
Comprobaremos que los datos están guardados correctamente en nuestra base de datos mongo para tuvimos que abrir mongod mientras corríamos el programa después abriremos Mongo
Después un enter y nos dará los resultados como la imagen :




No hay comentarios:
Publicar un comentario